RESPONSIVE O MOBILE ¿QUÉ ES MEJOR PARA MI WEB?
Nuestros sitios deben poder verse sin problemas en un móvil y entre todas las opciones ¿cómo elegir la que mejor se adapta a nuestro contenido?
Últimamente se ha impuesto la tendencia de tener un sitio responsive para que nuestros sitios se vean cómodamente en cualquier dispositivo y aunque a priori parece la mejor opción, merece la pena pararse a pensar si realmente es la mejor opción para nuestro sitio.

¿Qué es un diseño mobile?
Un diseño mobile es aquel que se realiza pensando exclusivamente en cómo quedará nuestro diseño en uno o varios dispositivos (por lo general móviles). En este tipo de diseños el servidor detecta el dispositivo que accede a la web y le envía un el contenido adaptado al mismo. Las ventajas de este tipo de diseño son:
- Al enviar sólo contenido adaptado para el dispositivo, la velocidad de carga de la página mejorará al no enviar contenido innecesario y no obligar al dispositivo a cambiar cómo se muestra ese contenido.
- Nos obliga a pensar específicamente la experiencia móvil que queremos que tengan nuestros usuarios y eso mejorará la experiencia móvil.
- Podremos crear experiencias diferentes para distintos dispositivos.
- Podemos crear tantos diseños como dispositivos queramos diferenciar, permitiéndonos tener en cuenta las limitaciones de cada dispositivo (evitar uso de JavaScript o Flash para modelos antiguos, por ejemplo)
La desventaja mayor de este método es que necesitaremos realizar un diseño extra por cada dispositivo por lo que se duplica el trabajo en el mejor de los casos y esto implica un encarecimiento del desarrollo.
¿Qué es un diseño responsive (RWD)?
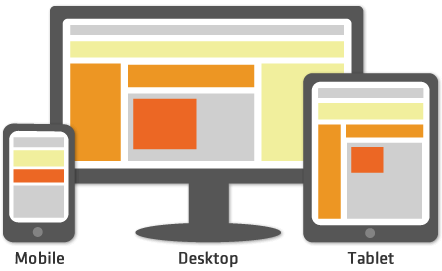
Un diseño responsive (o RWD, de Responsive Web Design) es un diseño que es capaz de adaptarse al dispositivo con el que estamos navegando el sitio. En este tipo de diseños se envía el mismo contenido siempre y es el móvil, la tablet o el ordenador el que realiza el trabajo de adaptar la visualización a la pantalla, normalmente ayudados por javascript. Esta adaptación a la pantalla del dispositivo se suele realizar apilando las columnas o módulos que formen nuestro sitio formando una o dos columnas en la pantalla del dispositivo, mostrando primero las columnas más a la izquierda y finalmente las que estén más a la derecha de nuestro diseño. Las ventajas de este tipo de diseño son:
- Sólo necesitaremos un único diseño para todo el sitio.
- El diseño será el mismo para cualquier dispositivo por lo que no habrá usuarios que piensen que están en otro sitio si acceden con el móvil.
- Los diseños responsive utilizan el tamaño de la pantalla del dispositivo para adaptar el contenido, por lo que una mayor número de dispositivos verán correctamente el sitio.
- En general el coste de desarrollo de un sitio responsive es menor que el de un sitio adaptive.
La desventajas de esta aproximación son
- no podremos definir una estrategia móvil independiente y en algunos casos tendremos que tomar decisiones de compromiso para que nuestros sitios se vean correctamente en varios sitios.
- Los dispositivos antiguos no se adaptarán correctamente a estos diseños.
- En el caso de acceso con móviles, estaremos sobrecargando la red del usuario al enviar muchos más datos de los que necesita el dispositivo para mostrar correctamente el sitio.
Entonces… ¿cuál elegir?
Para realizar la elección adecuada de cómo serán nuestros sitios móviles, lo mejor es pararse un poco a reflexionar sobre la experiencia móvil que queremos ofrecer a nuestros usuarios. En sitios de noticias o en un blog, un diseño responsive tiene mucho sentido ya que muestra en primer lugar el contenido relevante y debajo de éste va mostrando las columnas que adornan el sitio. En Gnumla por ejemplo, tenemos un diseño responsive, por lo que si lo veis con vuestros móviles veréis como los módulos que están en la columna de la derecha en la portada, van situándose debajo de los artículos. En el caso de que en vuestros blogs tengáis publicidad de pago por click sin embargo, de estar situada en esta columna, quedaría muy por debajo del contenido y a buen seguro os haría perder valiosos clicks.
Sin embargo, si consideramos un sitio como el directorio de extensiones de Joomla!, vemos que un diseño responsive puede tener menos sentido ya que por ejemplo, nos podría interesar el número de extensiones destacadas para mostrar tan sólo dos de éstos y hacer más visible la búsqueda o mejorar el acceso a las categorías del directorio. En este caso tendría más sentido un diseño adaptive que mostrara una experiencia similar a una tienda de aplicaciones. Incluso podríamos evitar los enlaces de descarga de las extensiones ya que no tienen mucho sentido en un dispositivo móvil.
En cualquier caso, un diseño adaptive, como bien hemos apuntado antes, requiere un diseño para cada tipo de dispositivo, por lo que puede ser una opción demasiado costosa.
Mi opción preferida es tener un buen diseño responsive, que se vea correctamente en todos los dispositivos, junto con un diseño adaptive que permita que podamos personalizar la experiencia para algunos dispositivos concretos que sean muy usados por nuestros usuarios objetivo.
Fuente:www.gnumla.com/diseno-web/responsive-o-adaptive-que-es-mejor-para-mi-web.html