La Proporción Áurea en el Diseño de Logotipos: Aplicación en +Simple
La Proporción Áurea y la Perfección Matemática en el Diseño de Logotipos: Aplicación en +Simple
El diseño de logotipos es una disciplina donde la creatividad se encuentra con la precisión matemática. La búsqueda de la armonía visual, el equilibrio y la memorabilidad son elementos esenciales en la creación de un logotipo efectivo. En este artículo, exploraremos la relación entre la Proporción Áurea, la Sucesión de Fibonacci y la perfección matemática en el diseño de logotipos, y cómo en +Simple aplicamos estos principios en cada uno de los logotipos que creamos.
La Proporción Áurea: Belleza Matemática en el Diseño
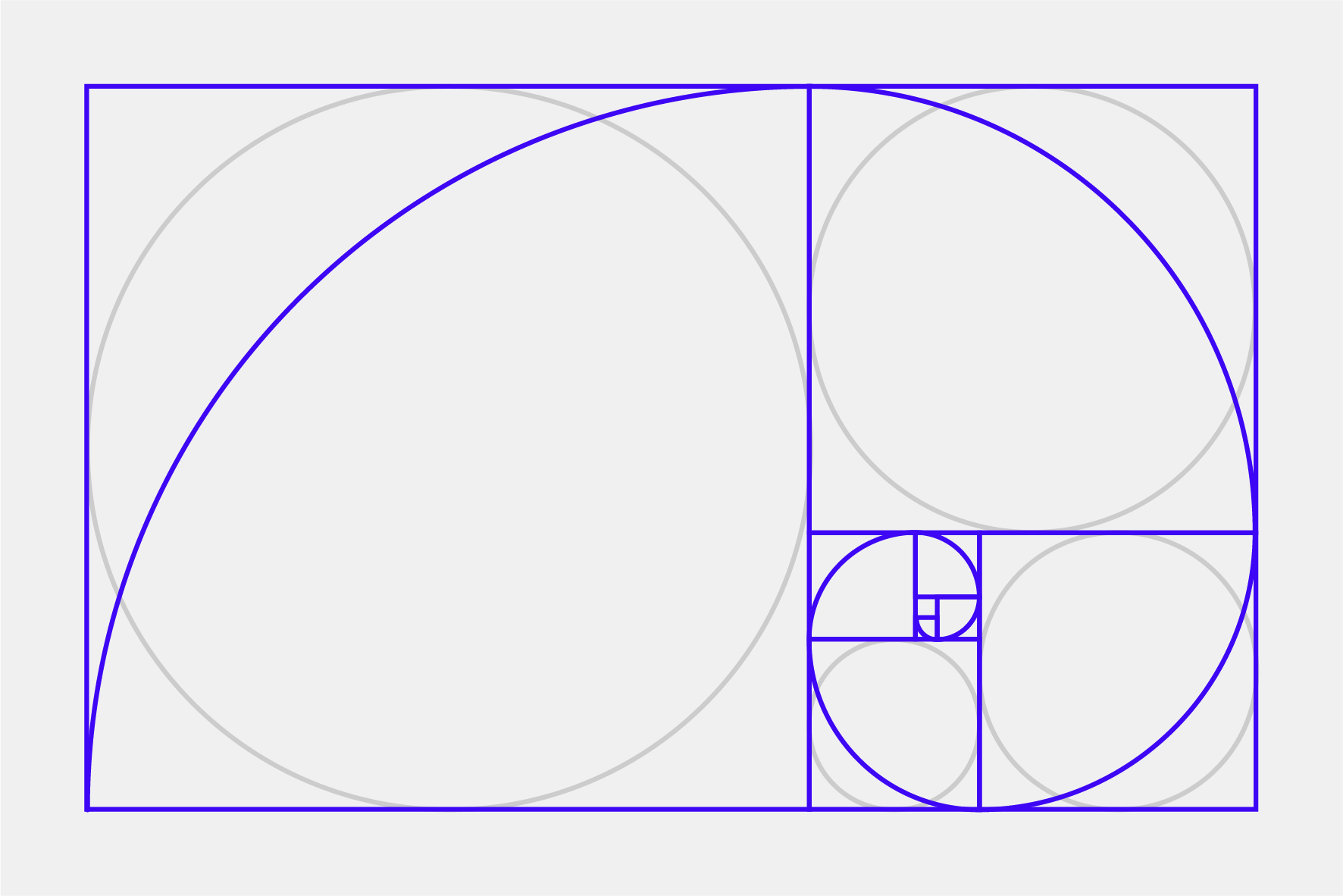
La Proporción Áurea, también conocida como Phi (Φ), es una constante matemática que ha fascinado a matemáticos, artistas y diseñadores a lo largo de la historia. Su valor es aproximadamente 1.618, y se deriva de la relación entre dos segmentos de una línea o dos números en la Sucesión de Fibonacci. Esta proporción se considera visualmente agradable y armónica, lo que la convierte en un componente clave en el diseño de logotipos.

La Sucesión de Fibonacci: Naturaleza y Logotipos
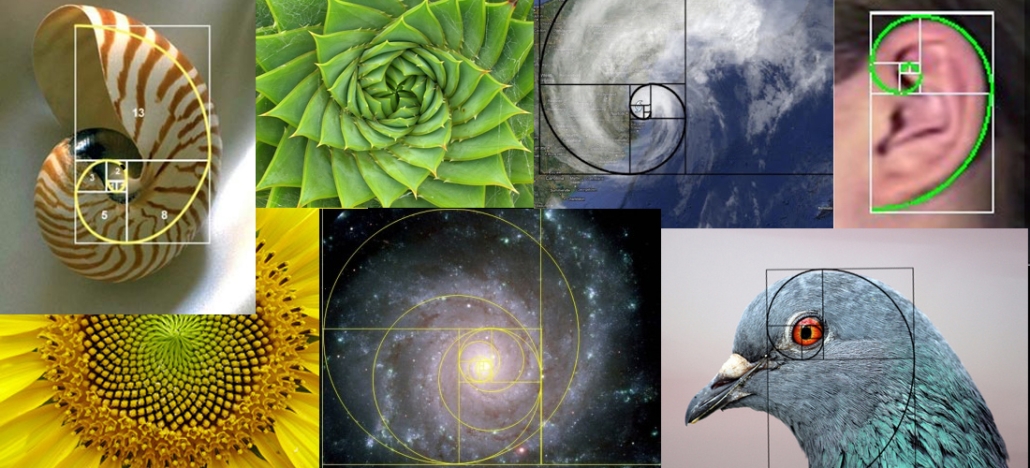
La Sucesión de Fibonacci es una secuencia matemática en la que cada número es la suma de los dos anteriores (0, 1, 1, 2, 3, 5, 8, 13, 21, …), como resultado el siguiente número (1+1=2; 13+21=34). La relación que existe entre cada pareja de números consecutivos (es decir, si dividimos cada número entre su anterior) se aproxima al número áureo (1,618034) que se identifica con la letra Phi () del abecedario griego. Esta secuencia se encuentra en la naturaleza en formas como conchas de caracol, flores y ramas de árboles, lo que la convierte en una base visual atractiva. En el diseño de logotipos, la Sucesión de Fibonacci se utiliza para crear espirales y formas que resultan agradables y memorables.
Perfección Matemática en Logotipos: +Simple
En +Simple, entendemos la importancia de la perfección matemática en el diseño de logotipos. Cada logotipo que creamos se beneficia de la proporción áurea y la Sucesión de Fibonacci. Desde la disposición de elementos hasta la elección de colores, cada detalle se calcula cuidadosamente para lograr un equilibrio visual que atrae la atención y se queda en la memoria.
Ejemplos de Aplicación en +Simple
En las propuestas de logotipo para un destacado despacho de abogados especializado en justicia laboral, destaca la aplicación de la Proporción Áurea, la Sucesión de Fibonacci y una meticulosa atención a la perfección matemática. Cada elemento ha sido calculado con precisión con el objetivo de lograr un equilibrio visual que no solo atraiga la atención, sino que también deje una profunda impresión en la mente de quienes lo perciben.
Un ejemplo concreto de esta aplicación se refleja en el diseño del icono del logotipo, donde se ha utilizado la Sucesión de Fibonacci para inspirar la disposición de elementos en una espiral que sigue este patrón matemático. Esto otorga al logotipo una sensación de crecimiento y progresión, cualidades esenciales en el ámbito del derecho laboral.
Estos ejemplos ilustran cómo en +Simple fusionamos de manera magistral las matemáticas y la creatividad, dando como resultado logotipos que no solo son inolvidables, sino que también cumplen eficazmente su misión de representar a la marca. El diseño de logotipos se convierte en un equilibrio perfecto entre la precisión matemática y la expresión artística, lo que se traduce en un resultado que captura la esencia misma de la empresa.
+Simple lleva las matemáticas al centro del arte del diseño de logotipos, dando vida a identidades visuales que destacan y perduran en el tiempo.
El diseño de logotipos es un equilibrio entre la creatividad y la precisión matemática. La Proporción Áurea y la Sucesión de Fibonacci son herramientas poderosas para crear logotipos memorables y visualmente atractivos. En +Simple, aplicamos estos principios en cada logotipo que generamos, lo que nos permite ofrecer a nuestros clientes identidades visuales que destacan y perduran en la mente de su audiencia. La belleza matemática y la creatividad se unen en cada proyecto de diseño de logotipos, logrando un equilibrio perfecto.
En +Simple, convertimos matemáticas en arte para que tu logotipo sea inolvidable.